Salesforce Lightningレコードページ 〜動的フォームの便利な使い方〜
- ホーム
- ブログ
- Salesforce
- Salesforce Lightningレコードページ 〜動的フォームの便利な使い方〜
こんにちは!サークレイスのSalesforceアドミニストレーターのFです!
みなさんがオブジェクトのレイアウトを設定する際は、下記のように設定箇所が分かれるかと思います。
・項目の位置、表示する項目、必須項目化などの場合は「ページレイアウト」
・画面全体の構成、各関連リストなどのコンポーネントの位置調整は「Lightningレコードページ
※Lightning Experience利用中のお客様
さらに踏み込むとページレイアウトとLightningレコードページで以下のような違いがあります。
〇ページレイアウト
・レコードタイプとプロファイルの組み合わせで表示するページレイアウトを制御
〇Lightningレコードページ
・表示するコンポーネントを制御
・条件により表示させる項目を制御(動的フォーム)
今回ご紹介させていただくLightningレコードページ-動的フォームではレコードタイプやプロファイルではできない動的なページレイアウトを実現できます!
それでは利用例や設定方法をご紹介してまいります!
Lightningレコードページ -動的フォームの設定方法
動的フォームの利用例として、以下のような状況があったと仮定します。
- 「経費」という経費申請用のカスタムオブジェクトを利用中
- ユーザから「入力項目がたくさんあってわかりづらい」という意見があった
- 経理ロールのユーザだけはリマインドのメッセージを表示させたい
早速Lightningレコードページで動的フォームの設定を行ってみましょう!
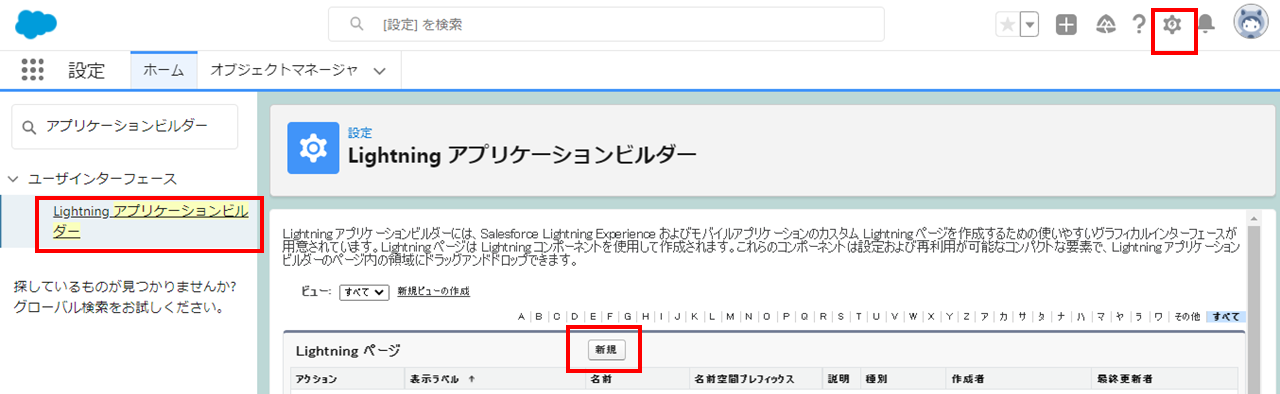
- 「設定」→「アプリケーションビルダー」→「新規」でアプリケーションビルダーの新規作成画面を開く。

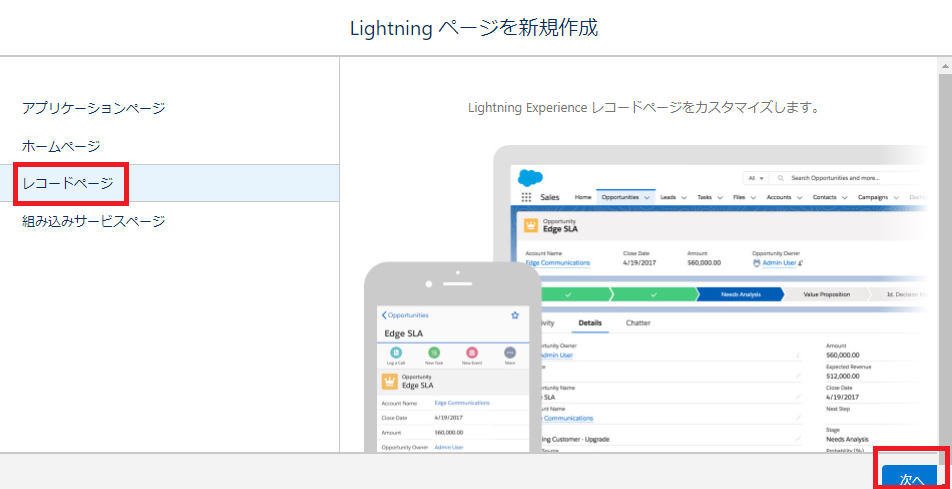
- 「レコードページ」→「次へ」をクリック

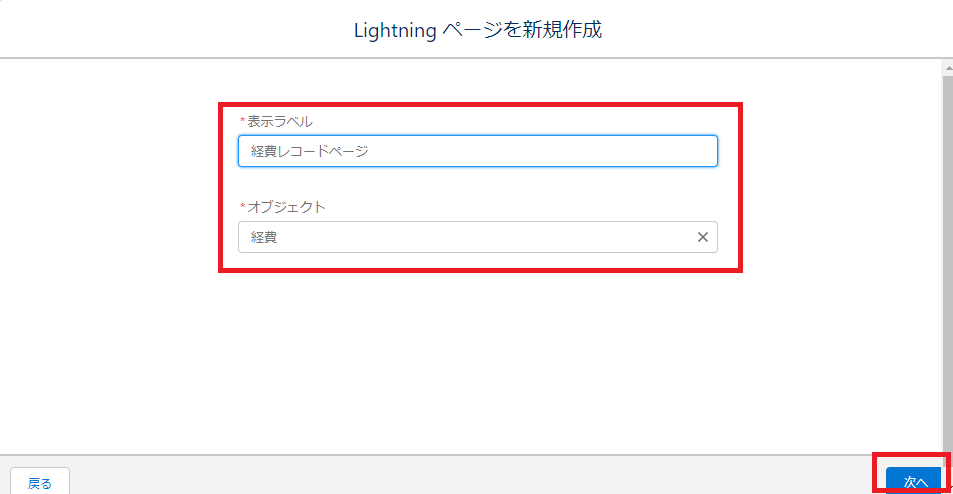
- 表示ラベルに「経費レコードページ」を入力、
オブジェクト「経費」を選択→「次へ」をクリック
※今回はカスタムオブジェクト:経費のレコードページを作成します。
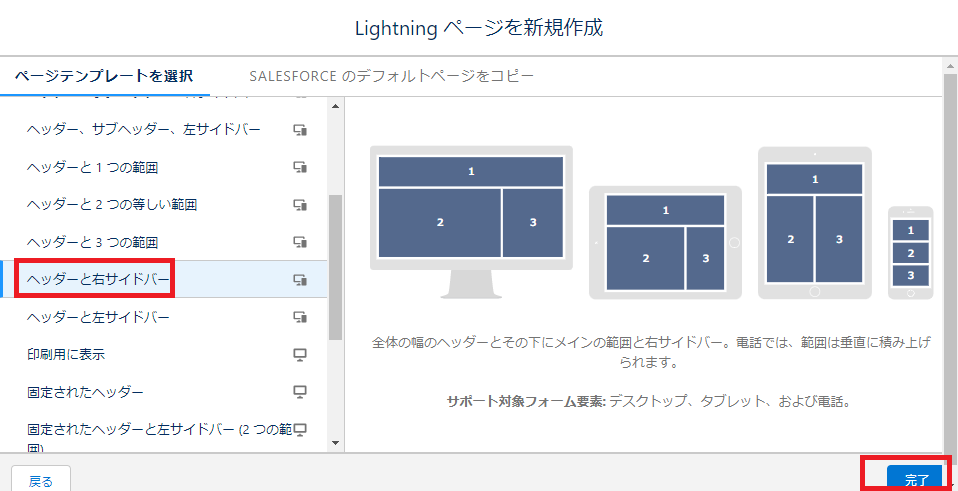
- 「ヘッダーと右サイドバー」→「完了」をクリック

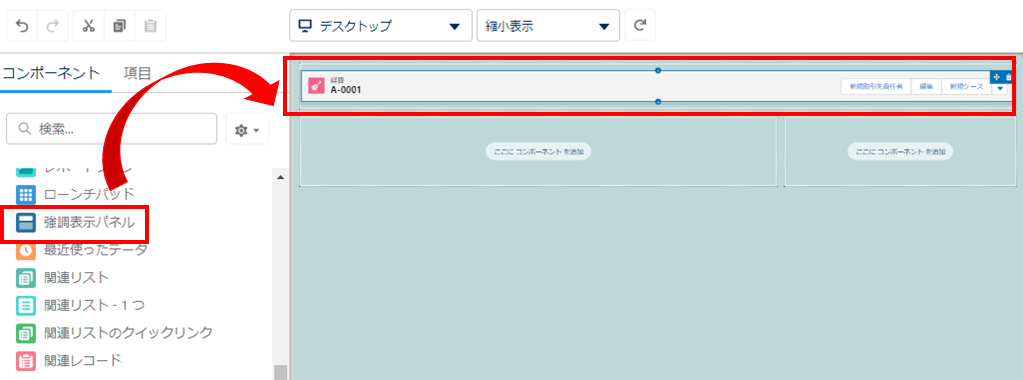
- 画面左のコンポーネントより「強調表示パネル」を画面上部にドラッグ&ドロップ

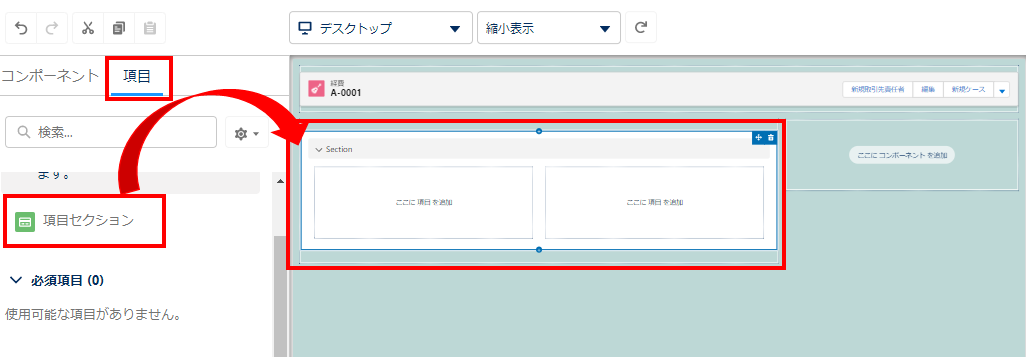
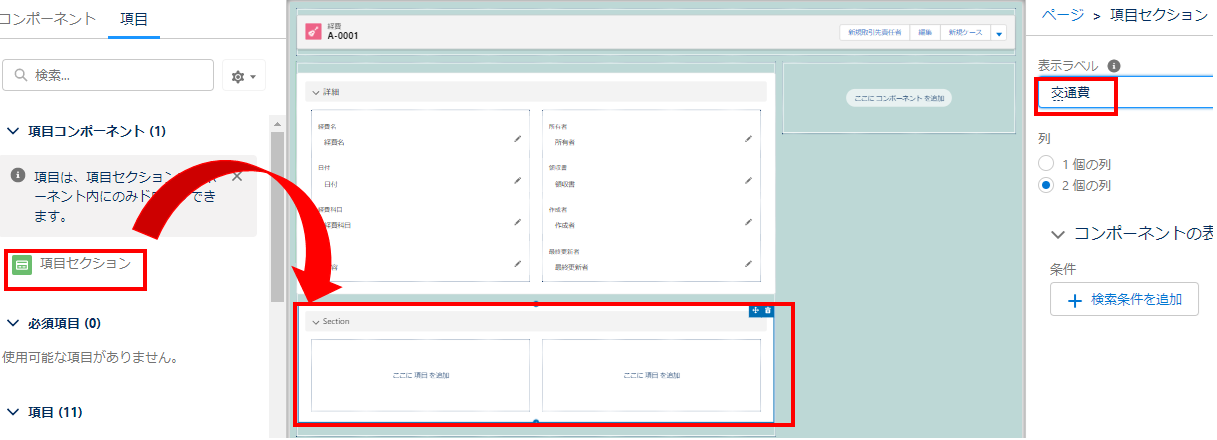
- 「項目」→「項目セクション」を画面左部にドラッグ&ドロップします。

- 表示ラベルに「詳細」と入力します。

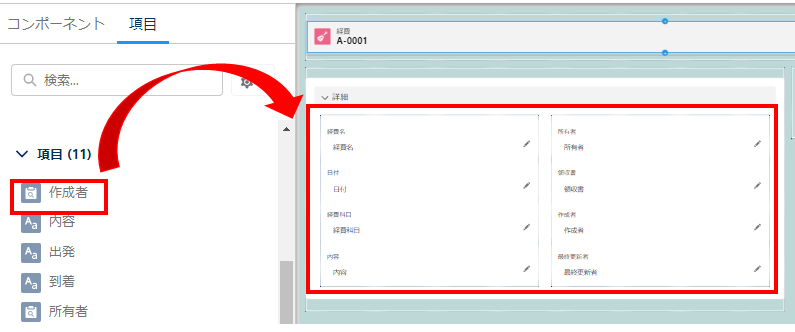
- 「項目」から必要な項目を詳細セクション内にドラッグ&ドロップします。

- 「項目セクション」を画面左部にドラッグ&ドロップ→表示ラベルに「交通費」と入力します。

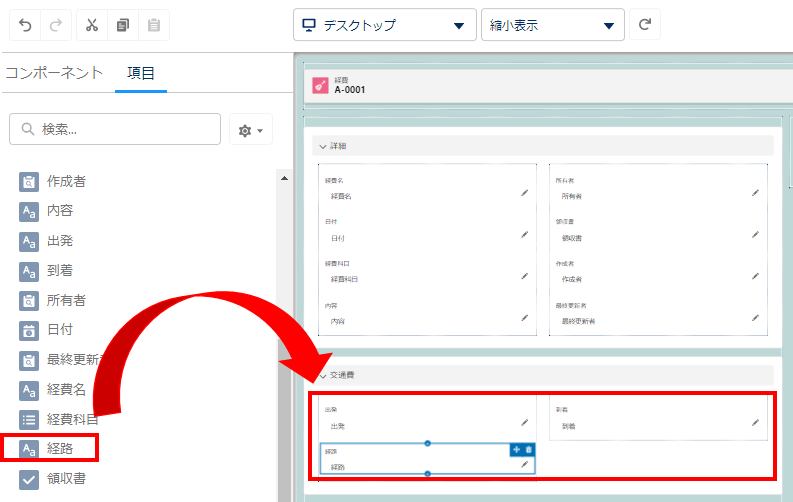
- 「項目」より「出発」「到着」「経路」を交通費セクションにドラッグ&ドロップします。

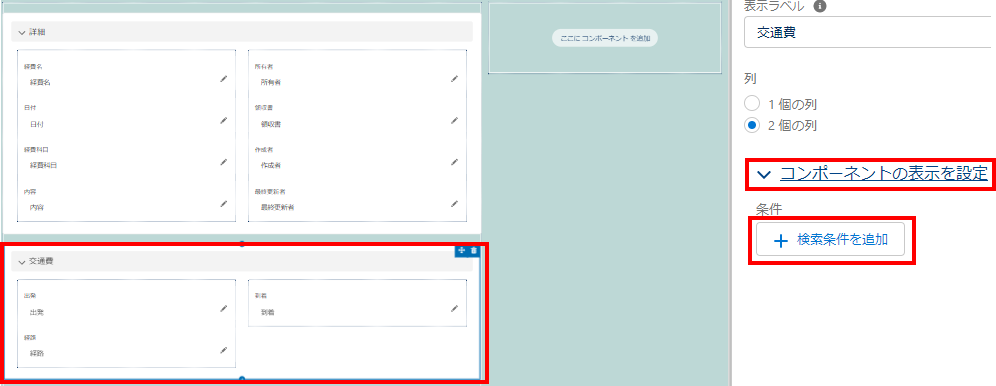
- 交通費セクションをクリック→「コンポーネントの表示を設定」→「検索条件を追加」をクリックします。

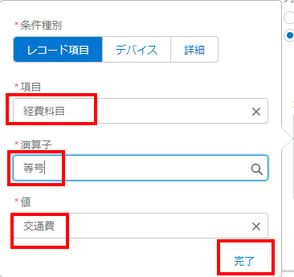
- 「項目」は「科目」、演算子は「等号」、値は「交通費」を選択→「完了」をクリック
※科目が交通費の場合、交通費セクションを表示します。
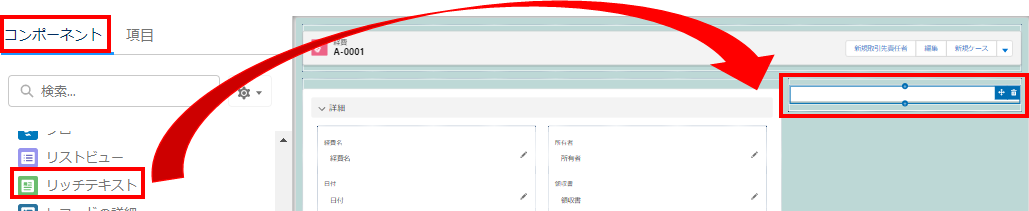
- 「コンポーネント」→「リッチテキスト」を画面右部にドラッグ&ドロップします。

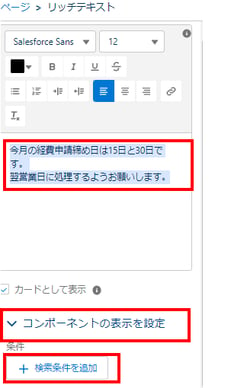
- 以下の文章を入力、「コンポーネントの表示を設定」→「検索条件を追加」をクリックします。
”今月の経費申請締め日は15日と30日です。
翌営業日に処理するようお願いします。”
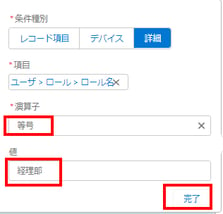
- 「詳細」をクリック

- 「ユーザ」→「ロール」→「ロール名」→「完了」をクリックします。

- 演算子は「等号」を選択、値は「経理部」を入力→「完了」をクリック
※ロールが「経理部」の場合、リッチテキストを表示します。
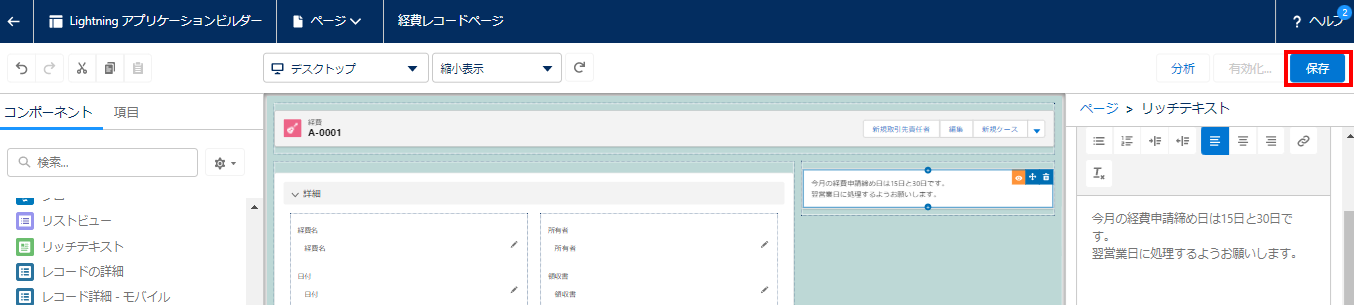
- 「保存」→「有効化」をクリックします。


- 「組織のデフォルトとして割り当て」→「完了」をクリックします。

- 「次へ」→「保存」をクリックします。

Lightningレコードページの作成が完了しました!
レコードを確認してみましょう!
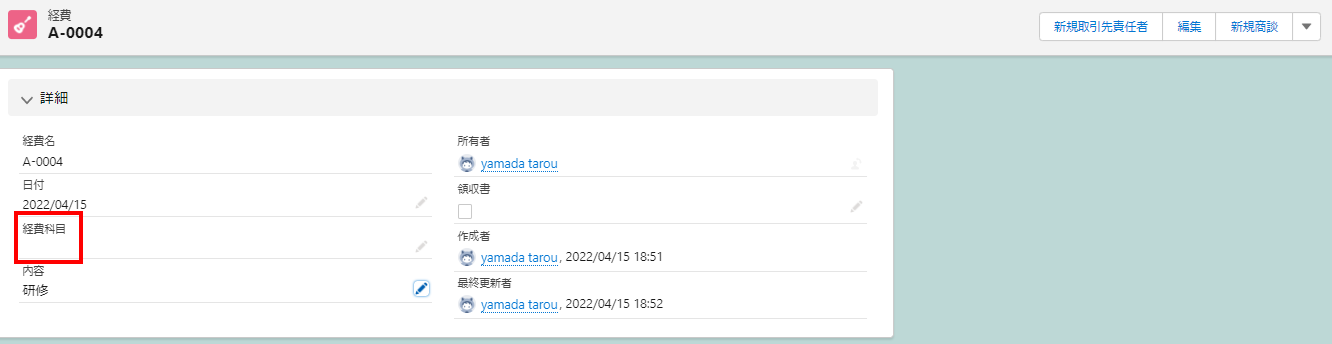
科目なしの場合…交通費セクションは表示されません。

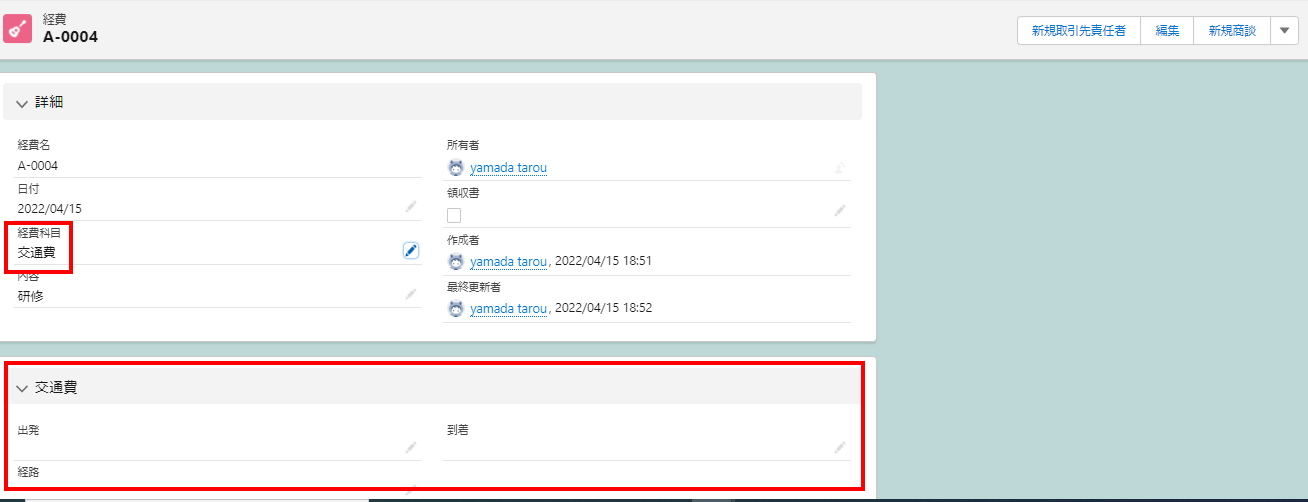
科目に「交通費」を選択して保存すると…交通費セクションが表示されました!

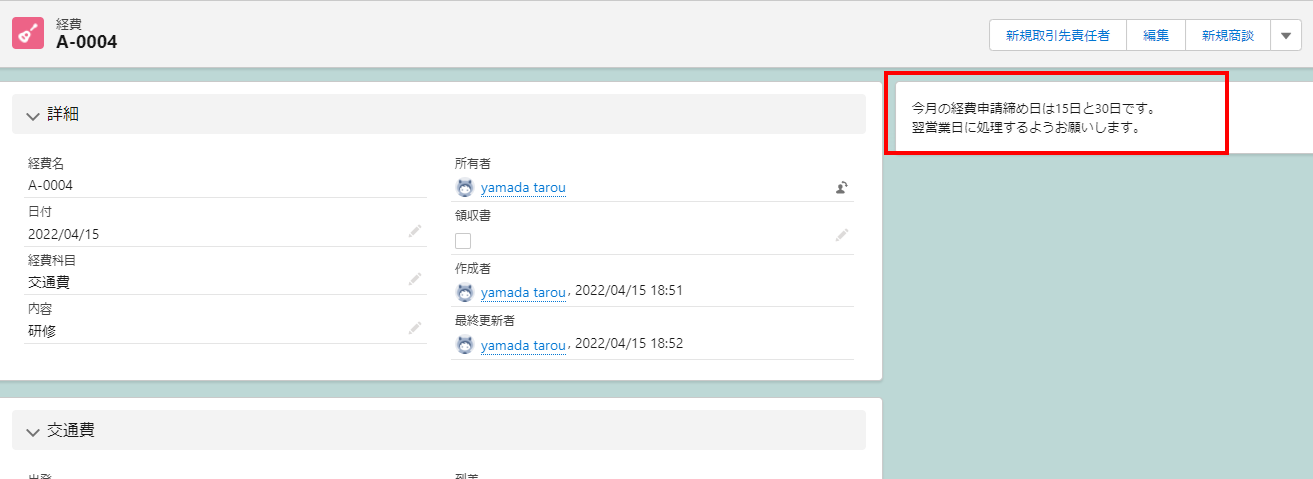
ロール:経理部のユーザがログインしてみると…リッチテキストが表示されました!


注意事項
便利な機能ですがLightningレコードページの動的フォームを使用する際の主な注意点として以下2点があります。
- ページレイアウトよりもLightningレコードページが優先される
- カスタムオブジェクトのみで使用可能
より細かな詳細や記事については下記をご覧ください。
参考
◇Salesforce ヘルプ > 動的 Lightning ページ
最後に…
いかがでしたでしょうか?
Lightningレコードページの便利な機能、動的フォームをご紹介させていただきました。
要望に応じてご利用いただければと思います。
長くなりましたが、最後までお読み頂きありがとうございました!
- カテゴリ:
- Salesforce
- キーワード:
- Salesforceの使い方
RANKING 人気記事ランキング
RECENT POST 最新記事
TOPIC トピック一覧
- + ITトピックス(12)
- + Agave(25)
- - Salesforce(100)
- + Anaplan(2)
- + 社員紹介(51)
- + サークレイスについて(32)