サークレイスについて
2019.11.27
 menu
menu
こんにちは、ソリューションコンサルティング部のMJです。
今日はUX設計を行う上で私が重要にしている「説明要素」についてお話ししたいと思います。
ここでいう「説明要素」とはテキスト以外に、各UIコンポーネントの境界や役割(注意喚起、入力フォーム、ボタン)を知らせるための表現
や、画面遷移のコンテキストなども「説明要素」と呼びます。
iOSはフラットデザインを導入して、大きく「説明要素」を削いだとも言えるでしょう。
説明要素を減らしよりシンプルにすることは、重要な情報を明確にし、目的達成への距離を縮めることや快適さ、美しさ、分かりやすいさとも密接に関係しています。
一方で、説明要素不足による分かりにくさが目的達成を妨げてしまうという二面性を持っています。
つまり、この量を適切に設定することが良いUXにつながます。
適量を割り出す際に、「ユーザー属性」を元に考える方が多いかと思いますが、私は「ユーザの体験数」を元の考えるようにしています。
把握したい内容は以下の点です。
この数値からどの程度「学習」を期待できるかが判断出来ます。
ここでいう「学習」とは、ユーザが一定のルールを繰返し体験することで画面上の各オブジェクトが
を、認知することを意味します。
利用回数が少なかったり、利用期間が空いてしまうようであれば
「学習可能」なUIであっても十分な「学習」を期待できないでしょう。
(認知を導くUI、学習効率が高いUIの作り方はまた別の機会に、、、)
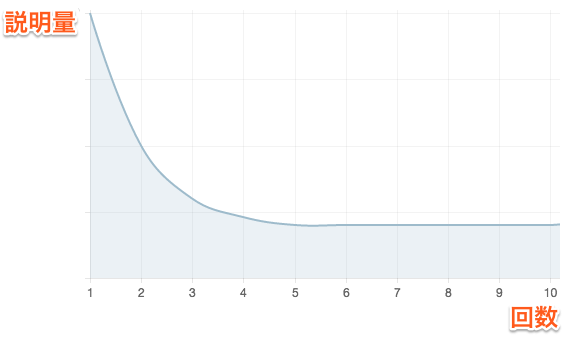
上記の「学習」から必要最低限な説明量が変化することがわかります。日常で新しいデバイスを使い始めた時のことを思い出してください。初回利用時と数日後では全く違う使い心地になっているはずです。グラフ化してみると以下のようになるのではないでしょうか?

注目したいのは、数回の経験で急激に変化する点です。
そのため、初回利用時に最適化するのか?繰り返し利用に最適化するのか?のどちらにするかによって大きくUIを変える必要があります。
iPhoneのUIデザインは、iOS7からフラットデザインが導入され説明量が大きく削がれました。これはスマートフォン(タッチインターフェース)が普及し、ユーザのリテラシーに合わせて必要最低限の説明要素を再設定したという見方が出来ます。
(どちらが「押せそう」「入力できそう」「ヘッダーらしい見た目」と感じますか?)
改めて比較してみると、以前のUIはくどく感じます。
世の中のあらゆるツールはリテラシーの向上とともに説明要素が削がれていくようです。私たちの提供するアプリケーションもこの係数を意識する必要があります。
ちなみに、削がれていく順番は
となります。
蛇足となりますが、あのコンビニのコーヒーマシンも数年後だったら混乱もなく最適なデザインだったのかもしれませんね、、、
このように「ユーザの体験数」×「リテラシー」から「説明要素」の適量を割り出すことができます。
この意識をプロジェクトメンバー内で共有しておけば
「この部分が分かりづらいので目立たせてください」というリクエストに対してそれが適量か過多を判断することが出来たり、初回利用時に全てが分かるようにしようとしてUIが崩壊する、または使いづらいものになってしまうなんてことも未然に防ぐことができます。
このようなシンプルな軸を幾つか持っていることでプロジェクトの成功率を上げて行くことが可能となります。